Ready to get started on your website? Hang on a minute! Before you get too excited, it pays to think through your site structure and content before finding that pretty template with whiz-bang animations. This is how I work with our clients to gather what we need to get started on a new website.
Collect what you have
Images
First, collect the images you have that you feel characterize your organization. If they are taken by people in your organization, make sure you have written permission from them to use them. I recommend creating a Dropbox or Google docs folder that you just start dumping stuff into–and that you can share later. It’s helpful to create subfolders, such as “candid photos” or “personnel,” but if you don’t have tons of pictures, dumping them all in one place is just fine.
Gather and save the highest quality images you can find. If you’ve already used them on a website, they’re likely too small for Retina-ready devices such as iPads. Find your original, massive images files and save them to your dump folder.
If you don’t find have a lot of your own photos, now is the time to start taking your own! You can always use stock photography, but the point is to allow you potential customers, clients or congregants to get to know you through the website.
If you are a chapter of a larger organization, you can also check with your parent group to see if they have stock images you can use. I recently designed a website for a local Kiwanis chapter, and the national Kiwanis website had a very helpful style guide and stock images for me to work from.
Of course, if you don’t have any of your own images, we can turn to stock photos. If we must go that direction. I recommend you buying a package of credits at depositphoto.com or purchasing individual images at dollarphotoclub.com.
Logos
Second, find your logos. We will likely use your logo all over the site & in various ways. I prefer to have an Illustrator or EPS version of the logo. Photoshop is fine, but a JPG or other web format really won’t work. Dump this into your online folder where all your photos are.
Color palette
Third, I typically work up a color scheme for the sites I design. At the very least, you need a set of colors that are applied consistently headers, “rules” (lines), sidebar backgrounds, etc. If you have any document(s) that you feel has the right color approach that you’d like to see applied to the website, get those to me ASAP. If you’ve got them in PDF format, that would be ideal.
Pull together the written content you already have
One of the things that takes the most time when you’re developing a website is figuring out what to put up there. If you’ve developed a good brochure, start with that. Do you have an FAQ? A pricelist? Business cards? Gather anything you’ve created that speaks to who your organization is and use it as your starting point.
Develop a sitemap
Now that you’ve got your content, sit down with it and try to fit it into a website structure. Look at some of your favorite sites. Is there something they communicate that you want to make sure you have on your site?

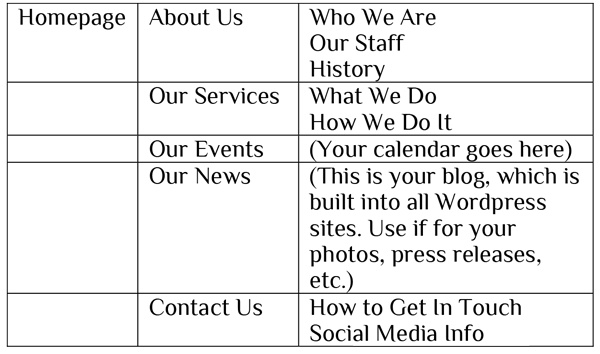
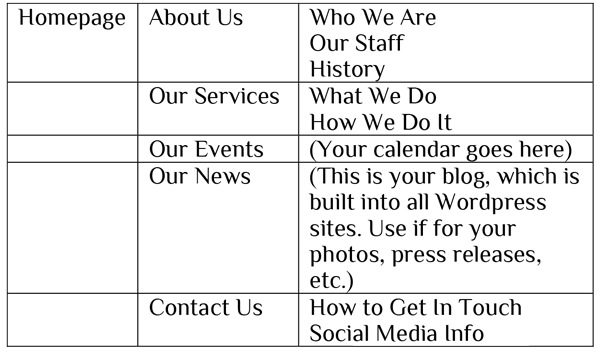
This is a sitemap for a very basic website. Us it as a starting point–it would be rare for you to not want this information on your site!
Create the pages you don’t have
When you develop your sitemap, the pages that are missing should become apparent to you. Give yourself a chunk of time, don’t check email, don’t answer the phone…just pound out that new content. You can always pass it off to someone in your organization for editing, or rewriting.
Remember to look out for appropriate images as well, especially ones that will compliment the content you are creating.
Nail down your functionality
WordPress sites have pages and posts (your blog) right out of the box. All of them can be configured to have a static homepage as well. Beyond that, the sky’s the limit as far as extra features go! Some common functionality for my clients includes:
- A homepage slider
- An events calendar
- Social media integration
- A “Donate” button
- Page caching
- SEO module
- Password or login protected areas of the site
- A sermon audio module
- A people listing (could be a staff list, or a membership directory)
If there’s a feature you’re interested in that I haven’t listed here, Google it with the keywords “WordPress plugin” to see if it exists. I’m willing to bet it does!
Evaluate
You’ve pulled together and written your content, acquired images and developed a sitemap. You know what functionality you want to add to your site. Now the question is…can you do it yourself? I hope so, and future blog posts will give you tips if you’re feeling adventurous and are ready to go it alone. But if you’re not so sure, contact us for a complimentary consultation.


Recent Comments